Santander – Authorisation and Clearing Management System (ACMS)
Santander – Authorisation and Clearing Management System (ACMS)
Santander – Authorisation and Clearing Management System (ACMS)
Santander UK – Digital transformation and modernisation of the legacy (the early 90s) Authorisation and Clearing Management System (ACMS).



Bank’s Issue
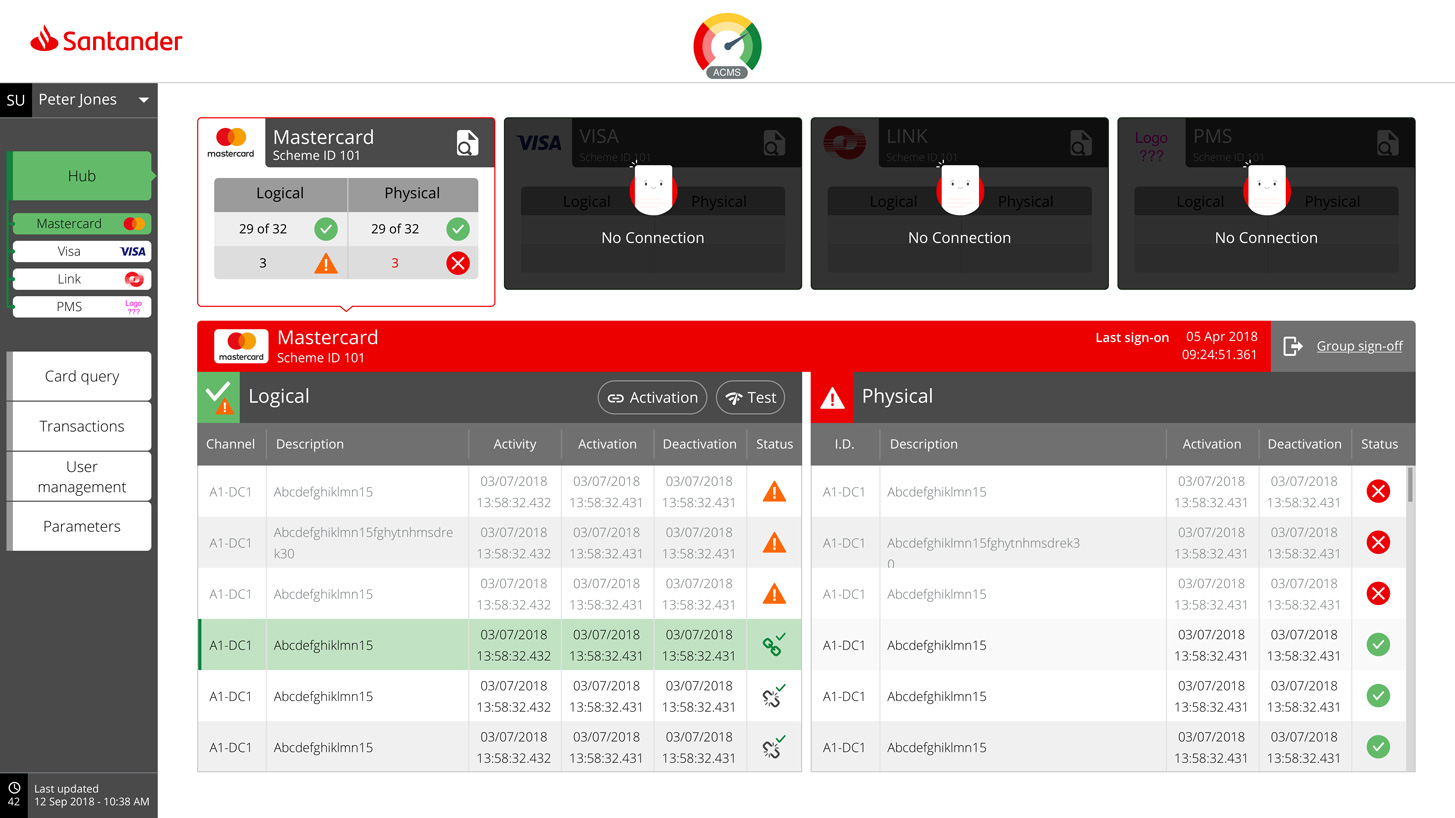
ACMS is one of the back-end dashboards of Santander being used in the UK, Spain and Mexico. This dashboard processes Santander issued Master, Visa and LINK cards. It maintains and reports every single transaction and behaviour of its user.
In the event of a declined transaction, once the customer contacts the bank, a call centre colleague has to input the customer’s details to pull out their data. The information was extremely cluttered and unnecessarily in detail, therefore it was consuming 15-20 minutes on average to deal with one customer query. Any new employee would require an enormous amount of time and effort to master the whole system.
My Solution
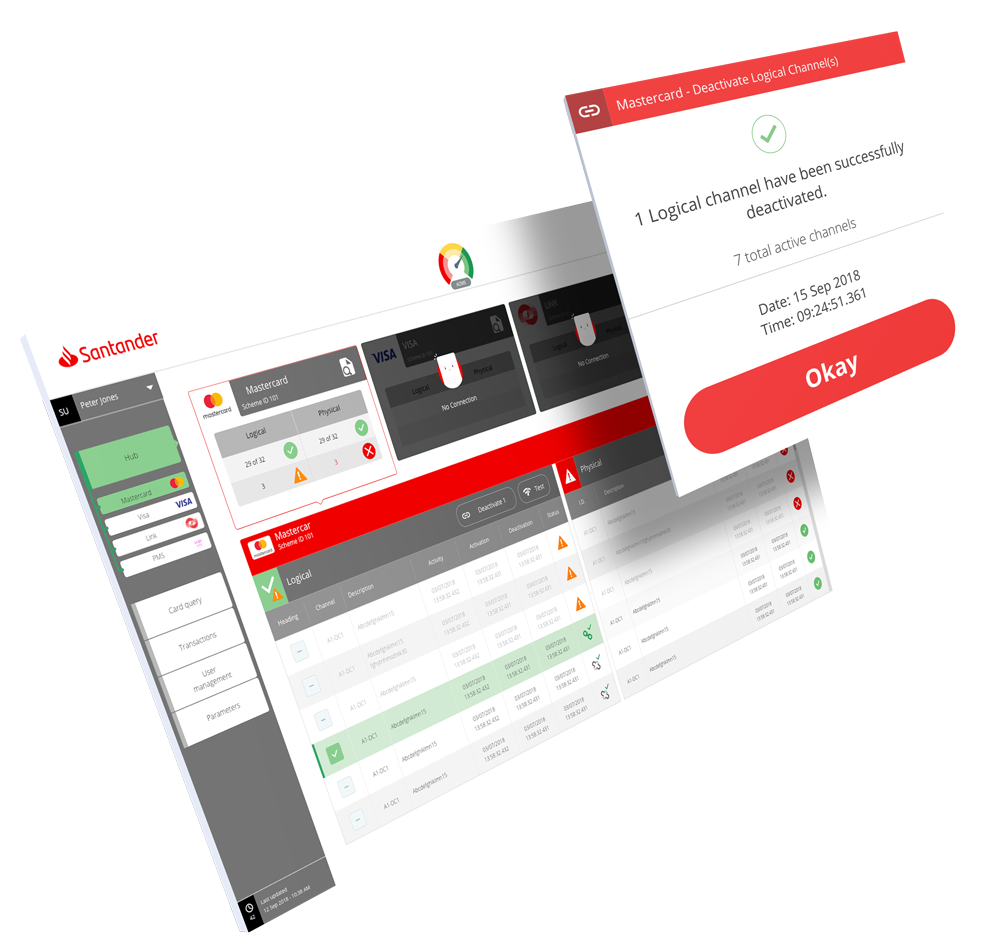
Some of the major changes I have applied were as follows:
• Studied and revised the user journeys to simplify the information required on each screen
• Separated Master, Visa and LINK cards requirements to eradicate the clutter of information
• Introduced the keyword capable search engine
• Colour coordinated the success, errors, cautions and blockers
• Introduced the new iconography to denote the status information
• Introduced the modal system to display and process hidden information
• Initiated the credential-based authorisation profiling method
• Revised the tone-of-language and length of copy to streamline the messages
• Introduced and designed a new set of Java animations for the progress updates
• Added the bulk and multiple task handling
• Introduced the language translation to cater to multilingual locations
• Introduced the Glossary section for the team learning
Result
Until the end of my contract with Santander, I successfully convinced the stakeholders and coached the engineers to build this product.
I am certain that my transformation will be a measurable improvement for the ACMS team as well as an efficient and effective user experience for retaining their customers.
Tools Used
Move the blue handle to see before and after