Santander – Corporate Banking – JSON Animations
Santander – Corporate Banking – JSON Animations
Santander – Corporate Banking – JSON Animations
The Superiority of JSON-Based Animation Over GIFs in Modern Digital Projects
Introduction
In the realm of digital projects, animations play a crucial role in enhancing user experience, engagement, and communication. Traditional animations, particularly GIFs, have long been used to introduce movement and interactivity. However, with technological advancements and the increasing demand for high-resolution and scalable animations, JavaScript Object Notation (JSON)-based animations have emerged as a far superior alternative. JSON animations offer a lightweight, high-quality, and scalable solution that enhances the usability of modern web and mobile applications.
The Need for Animation in Digital Projects
Without animation, digital interfaces can often appear monotonous and uninspiring. Consider the case of the Santander Corporate Connect Payment Authorisation project. The original design consisted solely of text, figures, headings, and call-to-action buttons. While functional, it lacked vibrancy and a dynamic user experience. The addition of animations brought life to the interface, making interactions more intuitive and engaging.
To illustrate the importance of animation, imagine a secure web or mobile application page that is about to expire due to user inactivity. There are two potential design approaches:
Option 1: Display a simple advisory text with a hidden countdown timer.
Option 2: Introduce a visually engaging, micro-interactive animation that clearly indicates the time left for the user to act.
The second option is significantly more effective, as animations inherently draw users’ attention, resulting in a clearer and more engaging message. By incorporating animations, I have transformed a static and uninspiring interface into a more intuitive and user-friendly experience, facilitating seamless digital interactions.
Option 1
Option 2
To illustrate the importance of animation, imagine a secure web or mobile application page that is about to expire due to user inactivity. There are two potential design approaches:
Option 1: Display a simple advisory text with a hidden countdown timer.
Option 2: Introduce a visually engaging, micro-interactive animation that clearly indicates the time left for the user to act.
The second option is significantly more effective, as animations inherently draw users’ attention, resulting in a clearer and more engaging message. By incorporating animations, I have transformed a static and uninspiring interface into a more intuitive and user-friendly experience, facilitating seamless digital interactions.
TABLET Option 1
TABLET Option 2
To illustrate the importance of animation, imagine a secure web or mobile application page that is about to expire due to user inactivity. There are two potential design approaches:
Option 1: Display a simple advisory text with a hidden countdown timer.
Option 2: Introduce a visually engaging, micro-interactive animation that clearly indicates the time left for the user to act.
The second option is significantly more effective, as animations inherently draw users’ attention, resulting in a clearer and more engaging message. By incorporating animations, I have transformed a static and uninspiring interface into a more intuitive and user-friendly experience, facilitating seamless digital interactions.
Option 1
Option 2
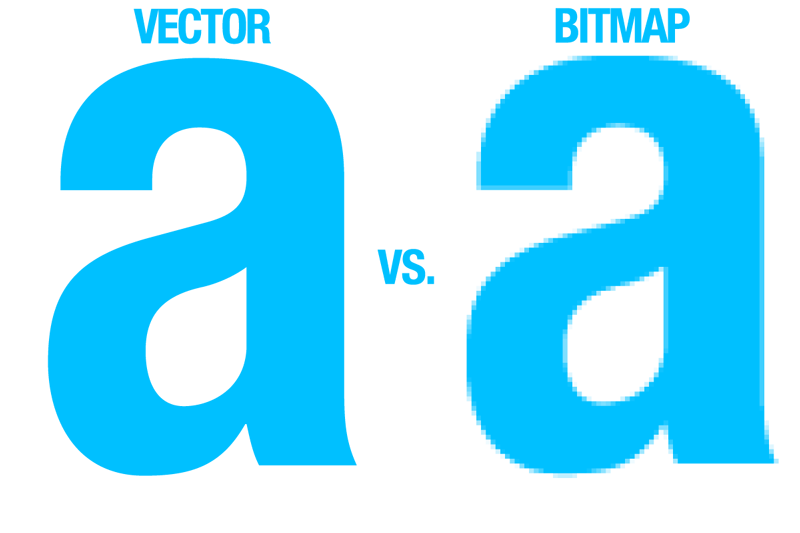
 The Evolution of Animation Formats
The Evolution of Animation Formats
Historically, GIF animations were the go-to solution for introducing motion in digital interfaces. However, as technology evolved, the limitations of GIFs became more apparent. These include:
- Large File Sizes: Animated GIFs can range from 400 KB to 5 MB, depending on the number of frames, colours, and dimensions. This results in slower load times and increased bandwidth usage.
- Poor Scalability: GIFs are bitmap-based, meaning they do not scale well. When stretched or displayed on high-resolution screens (such as Retina, 4K, or 8K), they lose quality and appear pixelated.
- Limited Colour Palette: GIFs support a limited number of colours, which can affect visual quality.
- Inflexibility Across Platforms: GIFs are often not optimised for multiple platforms, requiring additional work for cross-platform compatibility.
Acknowledging these limitations and challenges, I successfully influenced Santander’s design direction by implementing JSON-based animations in their modern digital projects, beginning with the Santander Corporate Connect Payment Authorisation initiative.
The Advantages of JSON-Based Animations
JSON-based animations, developed using vector graphics, are a revolutionary advancement in digital design. Unlike GIFs, JSON animations offer multiple advantages, making them the preferred choice for contemporary web and app development:
- Lightweight and Efficient JSON animations are significantly smaller in file size compared to GIFs. This results in faster load times, reduced bandwidth consumption, and improved overall website and app performance.
- Scalability and Resolution Independence As vector-based animations, JSON files can be resized without any loss of quality. Whether displayed on a mobile device or a high-resolution desktop screen, JSON animations remain crisp and visually appealing.
- Unlimited Colours Without Increased File Size Unlike GIFs, which are limited in terms of colour palette, JSON animations can utilise millions of colours without inflating file size. This ensures that animations appear vibrant and detailed.
- Cross-Platform Compatibility JSON animations can be seamlessly integrated across multiple platforms, including iOS, Android, web applications, and React Native. This eliminates the need for multiple file versions, simplifying the development process.
- Dynamic and Interactive Capabilities Unlike GIFs, which are static and pre-rendered, JSON animations can be manipulated in real time. Designers and developers can modify animations programmatically, adding interactivity that enhances user engagement.
- Future-Proof Solution As digital technology continues to advance, the demand for high-quality, scalable, and efficient animations will only increase. JSON-based animations provide a modern, future-proof solution that adapts to the evolving needs of digital platforms.
JSON Animation in Modern Digital Applications
The implementation of JSON-based animations is particularly beneficial for modern web and mobile applications. Here’s why:
- Enhanced User Experience: Engaging animations create a seamless and enjoyable user journey, making interactions more intuitive and informative.
- Improved Performance: By reducing load times and enhancing responsiveness, JSON animations contribute to faster and more efficient applications.
- Brand Identity and Aesthetics: High-quality animations reinforce brand identity and contribute to a polished, professional look.
- Customisation and Flexibility: JSON animations allow for real-time customisation, making them suitable for personalised user experiences.
Conclusion
In the ever-evolving digital landscape, the choice of animation format can significantly impact the success of a project. While GIFs were once a staple in animation design, they are now outdated due to their large file sizes, poor scalability, and limited capabilities. JSON-based animations, on the other hand, provide a lightweight, scalable, and dynamic solution that aligns perfectly with modern digital needs.
For designers and developers looking to create engaging, high-performance digital experiences, JSON animations are undoubtedly the superior choice. By embracing this future-proof technology, digital projects can achieve a higher level of interactivity, efficiency, and aesthetic appeal, ensuring a seamless and immersive user experience.